在很早之前,T編寫過當Line Bot 遇上 OCR(發票辨識/交通票辨識) – Line機器人設定篇與當Line Bot 遇上 OCR(發票辨識/交通票辨識)– Django設定篇,不過可以看到之前的回覆都是以文字回覆為主,那可否讓他豐富一點更好看一點呢?本期將帶大家應用Line Flex Message讓你的回覆更加活潑!
未來也可以期待我們透過Line做更多的應用~在此先賣一個關子!
一、什麼是Line Flex Message
由於Line本身支援一些多格式的回覆,不過大家最常使用的大概就是文字格式或是貼圖,但當你想要跟你的使用者做更多的應用,就可以透過Line Flex Message回應可以自訂你的一些回應格式,加入圖片、按鈕…等,讓回應看起來更豐富.
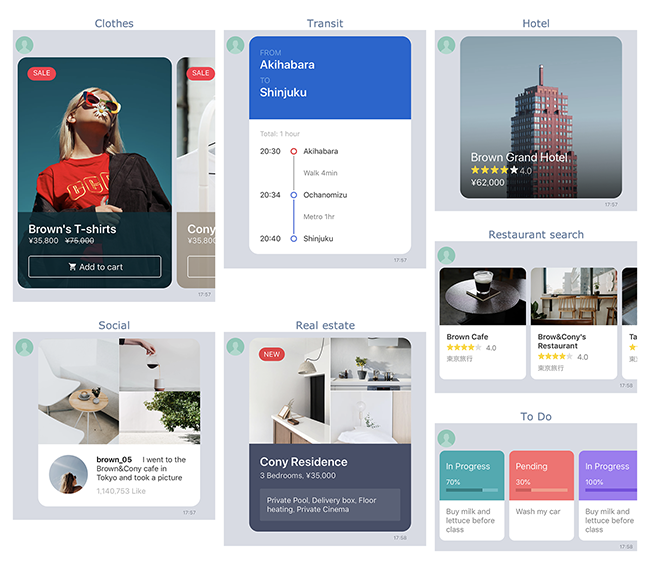
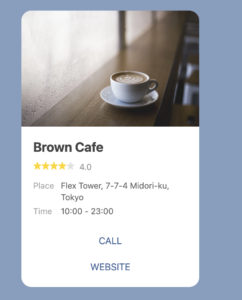
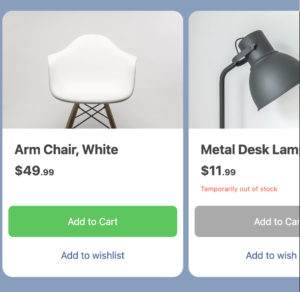
如下展示Line Flex Message可以呈現的類型(取自 Line developers)

二、Line文字回覆與Line Flex Message差異
同樣是回覆,但傳達出來的訊息卻不同,可以看到:
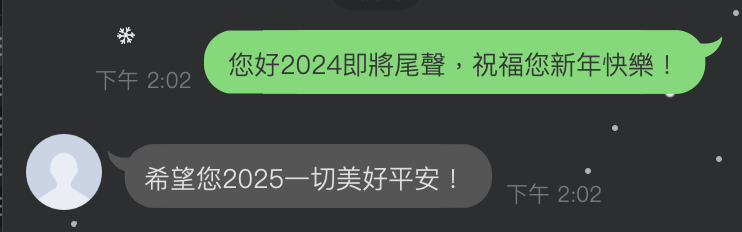
文字回覆:

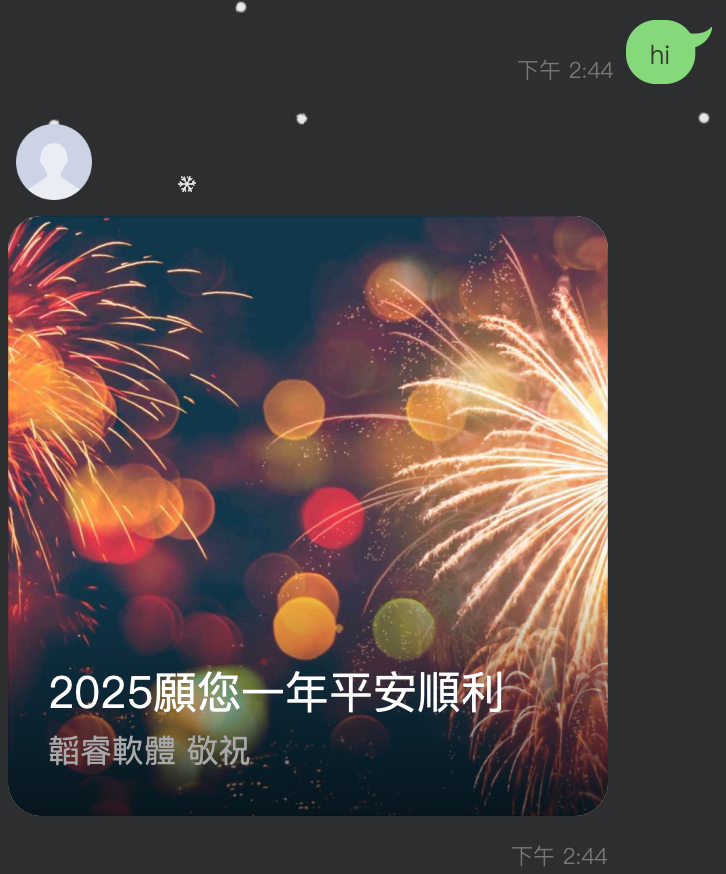
Flex Message回覆:

三、來實作吧
這邊就略過一些之前的設定,若尚未了解的可以去參考當Line Bot 遇上 OCR(發票辨識/交通票辨識) – Line機器人設定篇與當Line Bot 遇上 OCR(發票辨識/交通票辨識)– Django設定篇這兩篇文章.
純文字版本:
可以看到很簡單,就是把您要回覆的文字,寫在text中,然後透過TextSendMessage回傳即可.
text = '希望您2025一切美好平安!'
line_bot_api.reply_message(
event.reply_token,
TextSendMessage(text=text)
)Flex Message版本:
A.本段是最主要的一個部分,主要要把您呈現的樣態透過巢狀格式構造,放入content變數中;每個樣態內容中都有不同的參數,詳細可以參考 Line developers,這邊僅就幾個參數說明:
type :呈現的樣式分成bubble/carousel依據你選用的佈局方式,有不同的內容設定.
body:就是你要呈現的內容,裡面還有許多參數可以設定.
footer:底部構造,通常放些action…等應用或說明(下面程式碼未用到).
url:設定中的url通常是可以插入圖片或是action的位置,記得要為https.
content={
"type":"bubble",
"body":{
"type":"box",
"layout":"vertical",
"contents":[
{
"type":"image",
"url":"https://www.shutterstock.com/zh-Hant/blog/wp-content/uploads/sites/11/2021/07/0716-cover.png?w=1250&h=960&crop=1",
"size":"full",
"aspectMode":"cover",
"aspectRatio":"1:1",
"gravity":"center"
},
{
"type":"box",
"layout":"vertical",
"contents":[
],
"position":"absolute",
"background":{
"type":"linearGradient",
"angle":"0deg",
"endColor":"#00000000",
"startColor":"#00000099"
},
"width":"100%",
"height":"40%",
"offsetBottom":"0px",
"offsetStart":"0px",
"offsetEnd":"0px"
},
{
"type":"box",
"layout":"horizontal",
"contents":[
{
"type":"box",
"layout":"vertical",
"contents":[
{
"type":"box",
"layout":"horizontal",
"contents":[
{
"type":"text",
"text":"2025願您一年平安順利",
"size":"xl",
"color":"#ffffff"
}
]
},
{
"type":"box",
"layout":"baseline",
"contents":[
{
"type":"text",
"text":"韜睿軟體 敬祝",
"color":"#a9a9a9"
}
],
"spacing":"xs"
},
{
"type":"box",
"layout":"horizontal",
"contents":[
{
"type":"box",
"layout":"baseline",
"contents":[
],
"flex":0,
"spacing":"lg"
}
]
}
],
"spacing":"xs"
}
],
"position":"absolute",
"offsetBottom":"0px",
"offsetStart":"0px",
"offsetEnd":"0px",
"paddingAll":"20px"
}
],
"paddingAll":"0px"
}
}B.本段就是把上述content的內容包進FlexSendMessage中,讓他可以呈現.
flex_message = FlexSendMessage(
alt_text='建立完成',
contents= content
)C.最後一個看起來有沒有很像剛剛純文字的樣子,其實是類同,只是這次改由將Flex_message的內容發送出去.
line_bot_api.reply_message(
event.reply_token,
messages=[flex_message]
)D.驗證成果,如同剛剛看到的,就可以呈現完美的回覆.

四、一些補充
- 什麼是bubble:您可以把它想像成一張圖卡,但這個圖卡可以有很多樣式,稍後會提到.

- 什麼是carousel:您可以把它想像它結合了很多張圖卡.

- 示範一個具備按鈕的範例
content={
"type":"bubble",
"hero":{
"type":"image",
"url":"https://developers-resource.landpress.line.me/fx/img/01_1_cafe.png",
"size":"full",
"aspectRatio":"20:13",
"aspectMode":"cover",
"action":{
"type":"uri",
"uri":"https://www.ignsw.com"
}
},
"body":{
"type":"box",
"layout":"vertical",
"contents":[
{
"type":"text",
"text":"給韜睿軟體五星好評!",
"weight":"bold",
"size":"xl"
},
{
"type":"box",
"layout":"baseline",
"margin":"md",
"contents":[
{
"type":"icon",
"size":"sm",
"url":"https://developers-resource.landpress.line.me/fx/img/review_gold_star_28.png"
},
{
"type":"icon",
"size":"sm",
"url":"https://developers-resource.landpress.line.me/fx/img/review_gold_star_28.png"
},
{
"type":"icon",
"size":"sm",
"url":"https://developers-resource.landpress.line.me/fx/img/review_gold_star_28.png"
},
{
"type":"icon",
"size":"sm",
"url":"https://developers-resource.landpress.line.me/fx/img/review_gold_star_28.png"
},
{
"type":"icon",
"size":"sm",
"url":"https://developers-resource.landpress.line.me/fx/img/review_gold_star_28.png"
},
{
"type":"text",
"text":"5.0",
"size":"sm",
"color":"#999999",
"margin":"md",
"flex":0
}
]
},
{
"type":"box",
"layout":"vertical",
"margin":"lg",
"spacing":"sm",
"contents":[
{
"type":"box",
"layout":"baseline",
"spacing":"sm",
"contents":[
]
}
]
}
]
},
"footer":{
"type":"box",
"layout":"vertical",
"spacing":"sm",
"contents":[
{
"type":"button",
"style":"link",
"height":"sm",
"action":{
"type":"uri",
"label":"參觀 韜睿軟體",
"uri":"https://www.ignsw.com"
}
},
{
"type":"box",
"layout":"vertical",
"contents":[
],
"margin":"sm"
}
],
"flex":0
}
}結果會呈現如下

- 注意事項
- 若是您採用的是python django 請注意,如果參數中有true請改為True大寫,避免錯誤.
- 可以看到程式碼有個地方是action通常是定義點上去要做什麼事情.
- Line有提供一個FLEX MESSAGE SIMULATOR 模擬器,可以透過模擬器先產出你需要的樣貌,再加入程式碼中.
五、總結
透過Flexe Message 可以創造具備圖片、連結的回覆,讓回覆更加多元與互動性.
最後T編說在2024尾聲,也祝福大家2025平安順心,來年繼續支持韜睿軟體.
六、聲明
以上範例結合T編本身應用與Flex Message Simulator範例,圖片中有部分採用Flex Message或是shutterstock.
![]()
